kaltura-player-js
Getting Started Guide - Using the TV Platform Player Studio to Create a Player
Table of Contents
- Creating a New Kaltura Player
- Generating the Kaltura Player Embed Code
- Embedding the Kaltura Player into Your Website
- Configuring Your Player
To create a new Kaltura Player using the TV Platform Player Studio, you’ll need to have an active Kaltura Management Console (KMC) account. For more information on getting an account, see here.
Creating a New Kaltura Player
-
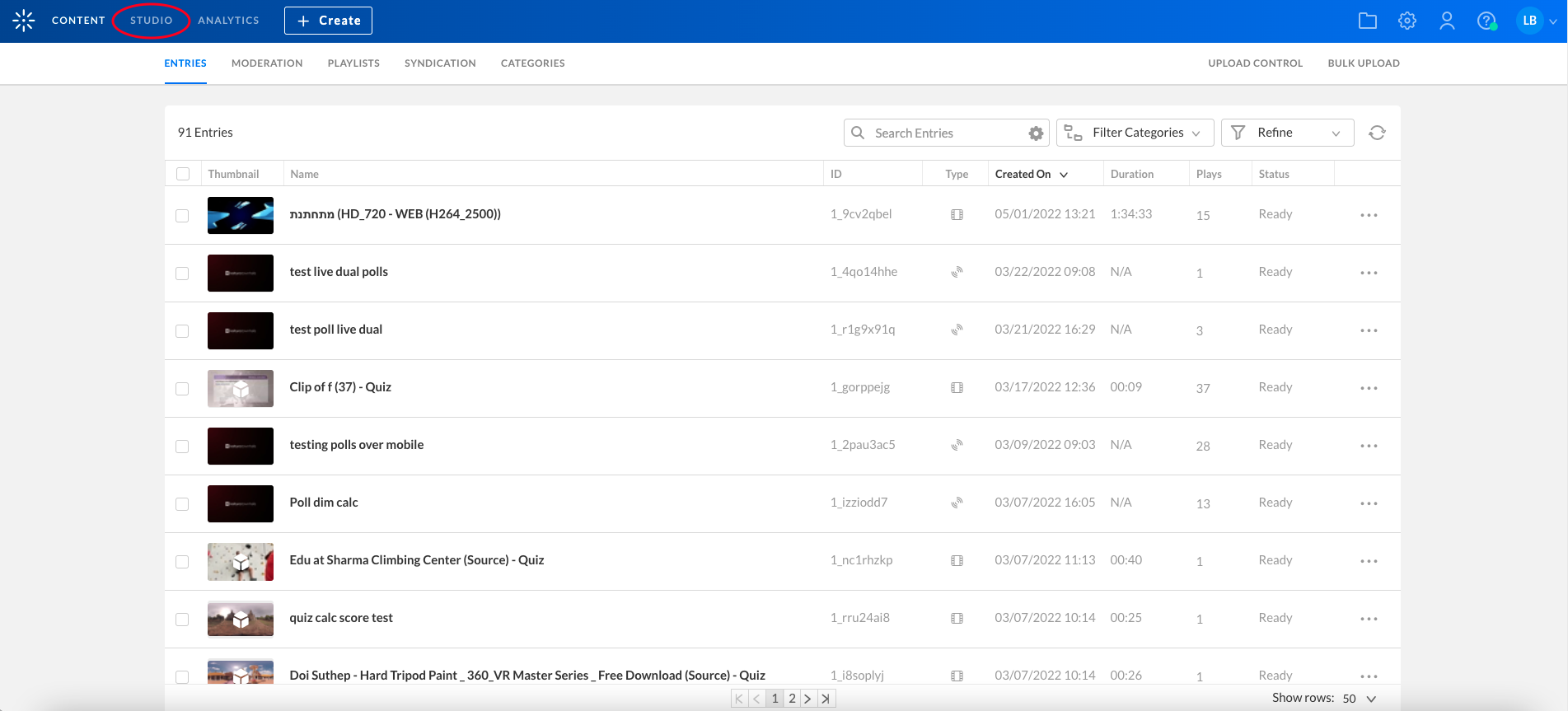
Open the KMC and select the Studio tab.

-
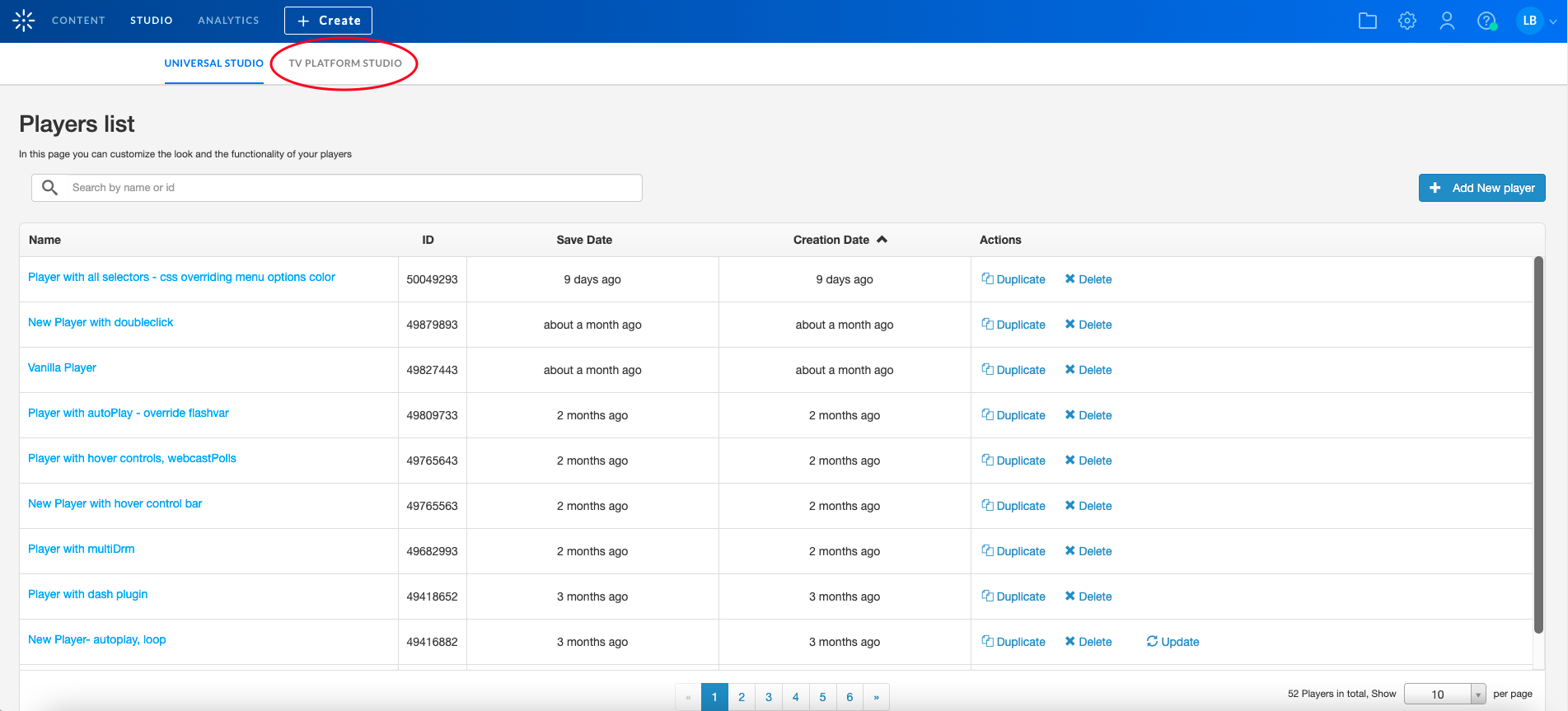
Next, select TV Platform Studio.

This displays a list of available players, including the players you’ve already created. -
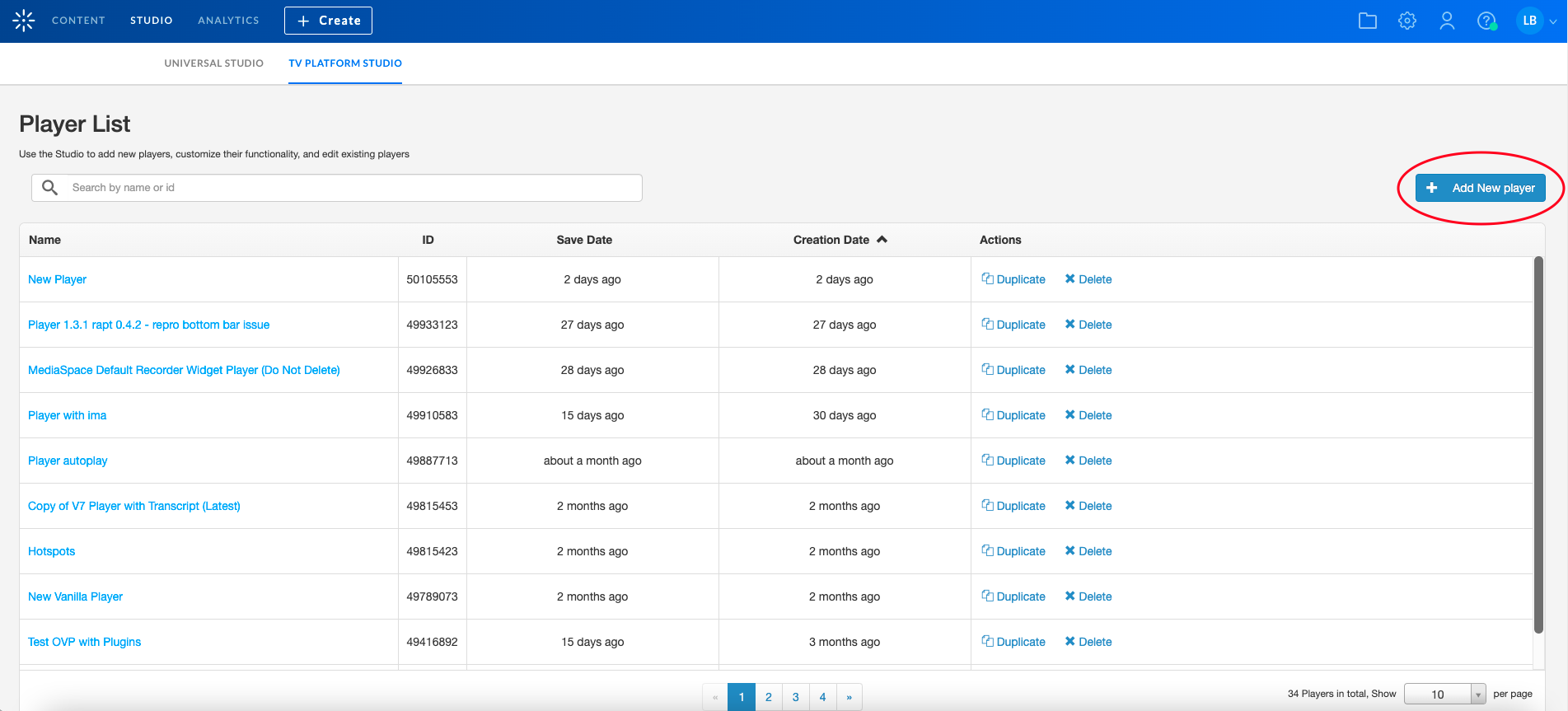
To create a new player, click Add New Player.

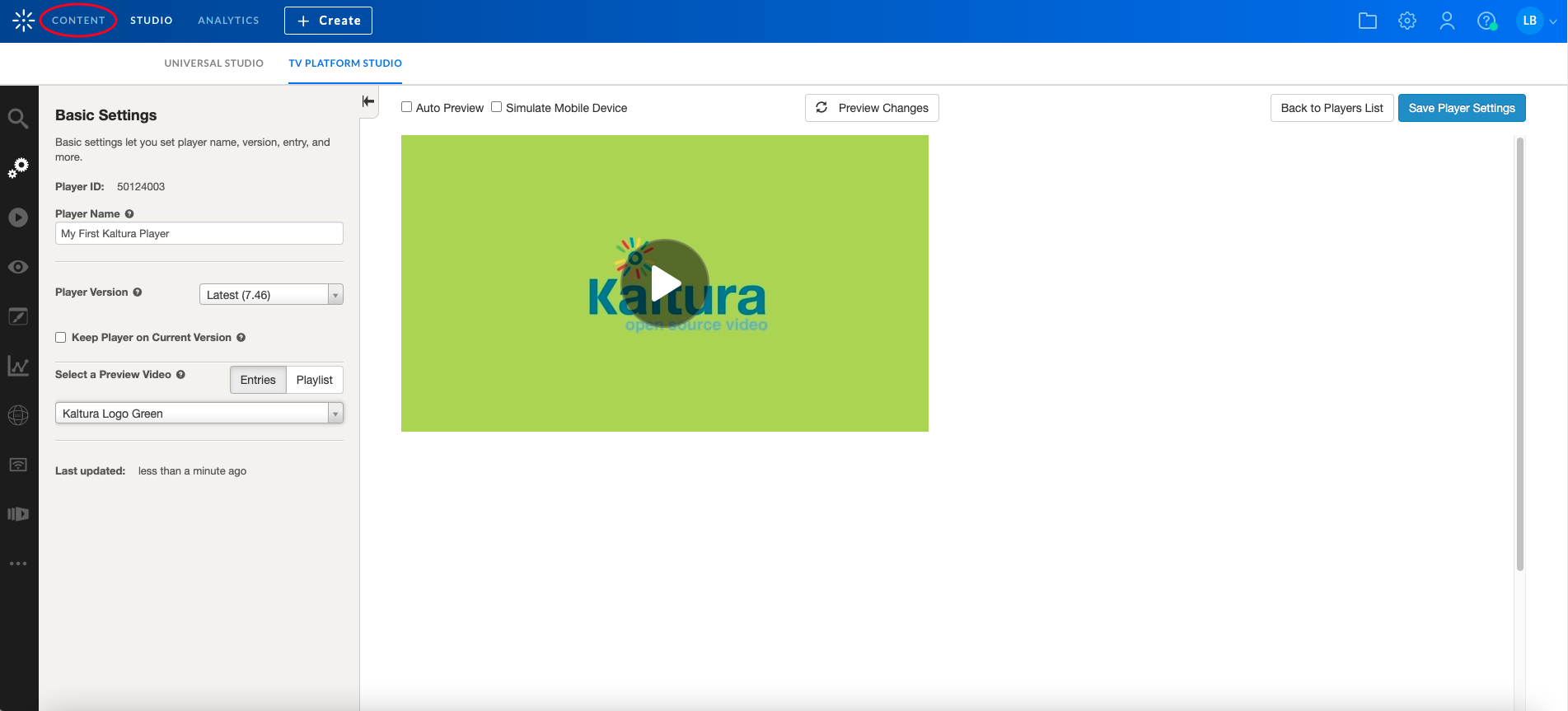
After creating the new player, you can customize it using the Studio; however, for now, creating a player with the default settings is enough. -
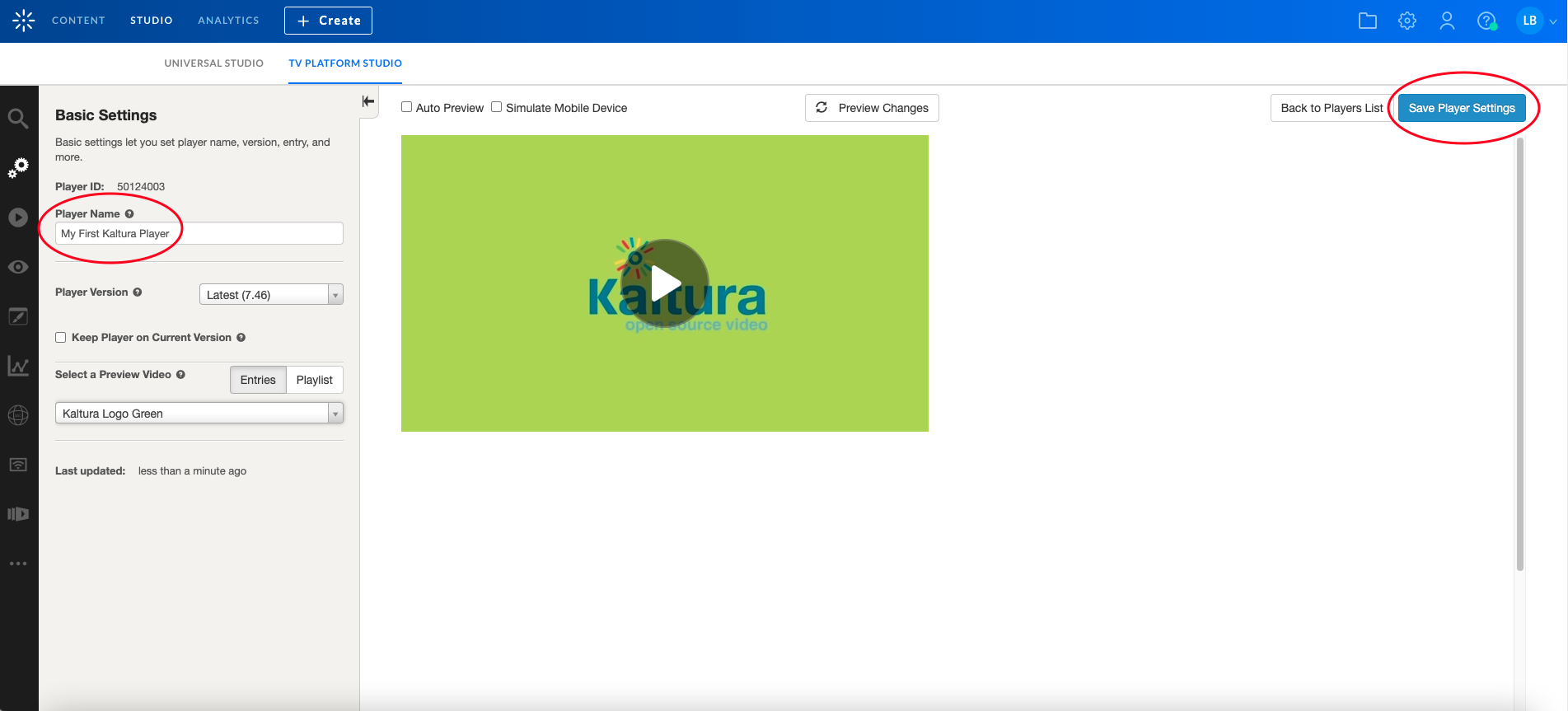
Call the new player “My first Kaltura Player” and click Save Player Settings.

That’s it - you’ve created a new Kaltura Player.
Generating a Kaltura Player Embed Code
-
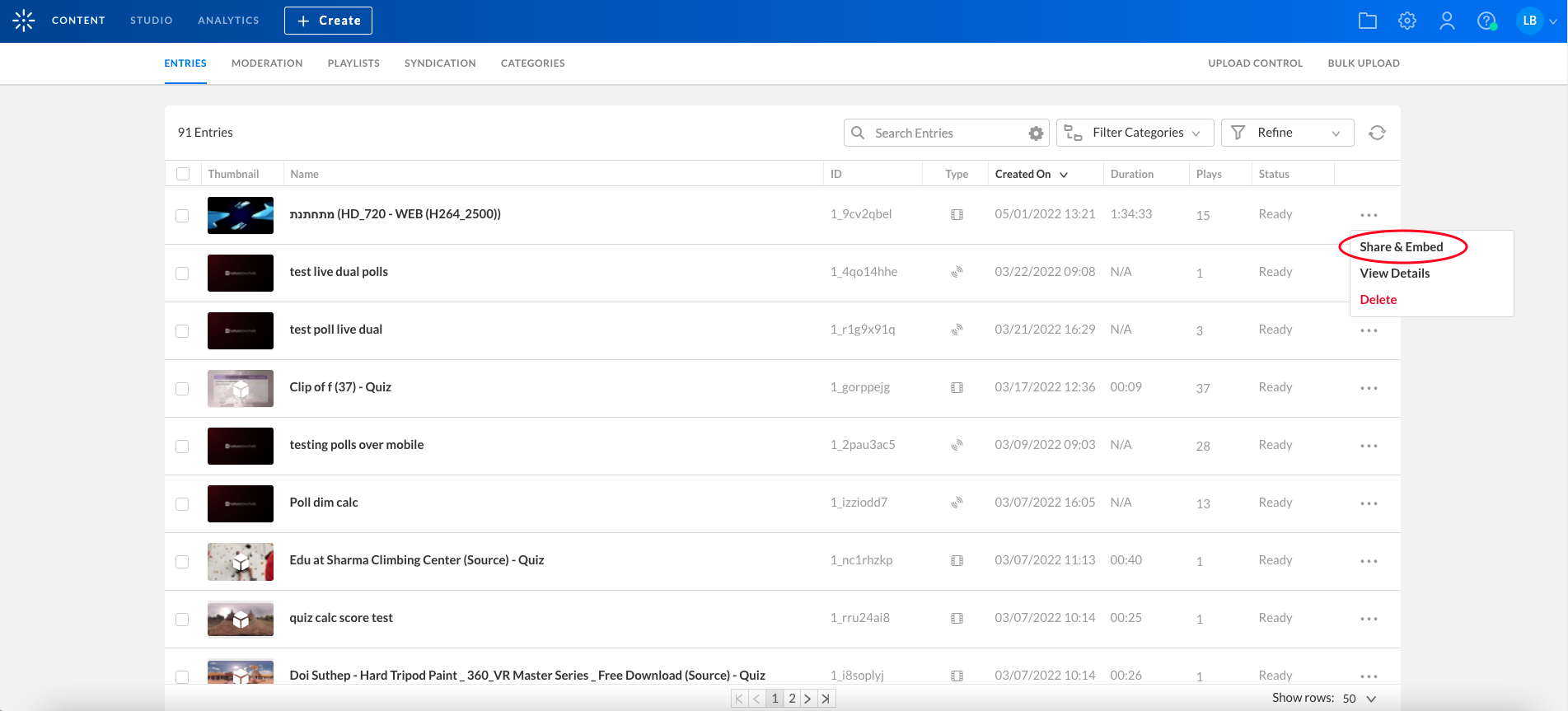
To generate an embed code, go to the Content tab, where you can manage your loaded entries, playlists, etc.

-
Select the entry you wish to embed, click on the 3 dots button and select Share & Embed.

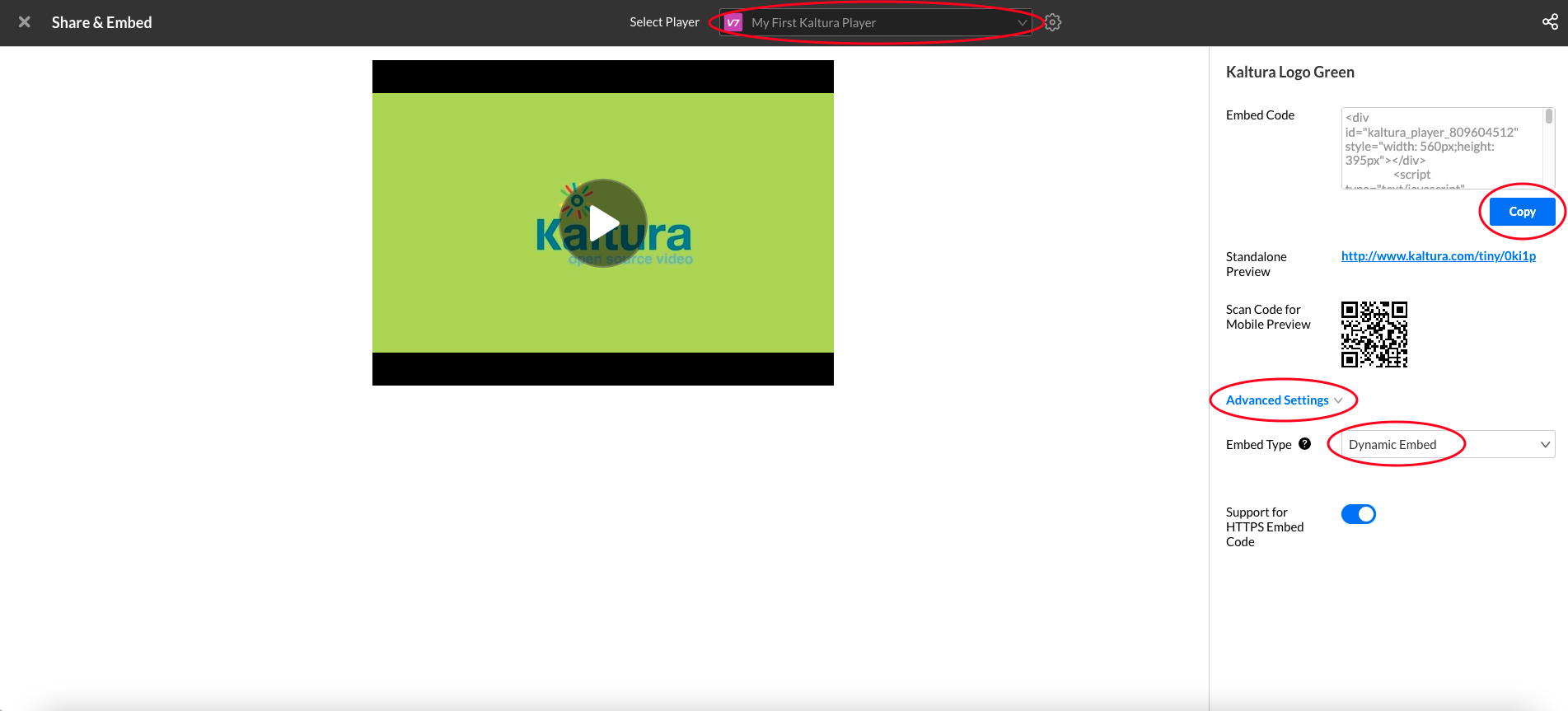
Here you can choose the player you want to use in the embed code as well as the embed type - Auto, Dynamic or iframe. See Embed Code Types for more information. - From the player list, select My first Kaltura Player, which is the player you just created.
- Expand Advanced Settings and choose Dynamic Embed from the Embed Type dropdown list.
- Click Copy to copy the embed code to the clipboard.

Embedding the Kaltura Player into Your Website
- First, create a simple html file:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<body>
</body>
</html>
- Add a
divelement for the player (theidmust be compatible with thetargetIdof the embed code):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<body>
<div id="my-player" style="width: 640px;height: 360px"></div>
</body>
</html>
- Paste the embed code from the clipboard to the
body:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<body>
<div id="my-player" style="width: 640px;height: 360px"></div>
<script type="text/javascript" src="http://www.kaltura.com/p/2196781/embedPlaykitJs/uiconf_id/41483031"></script>
<script type="text/javascript">
try {
var config = {
targetId: "my-player",
provider: {
partnerId: 2196781,
uiConfId: 41483031
}
};
var kalturaPlayer = KalturaPlayer.setup(config);
kalturaPlayer.loadMedia({entryId: '1_aoofesd2'});
} catch (e) {
console.error(e.message)
}
</script>
</body>
</html>
You now have an embedded player in your website.
Configuring the Player
After creating a player and embedding it in your site, you may want to configure it using the wide range of configuration options. To learn more, see player configuration.