kaltura-player-js
Localization
This article explains how to upload translation dictionaries to Kaltura platform, and how to control the language that actually will be served to the player.
This feature uses the
ui.translationsconfig, for more details see Adding translations and choosing locale language.
Uploading translation dictionaries via Kaltura platform
Plugin which served by Kaltura platform (via the bundle builder) can upload its translation dictionaries also by Kaltura platform.
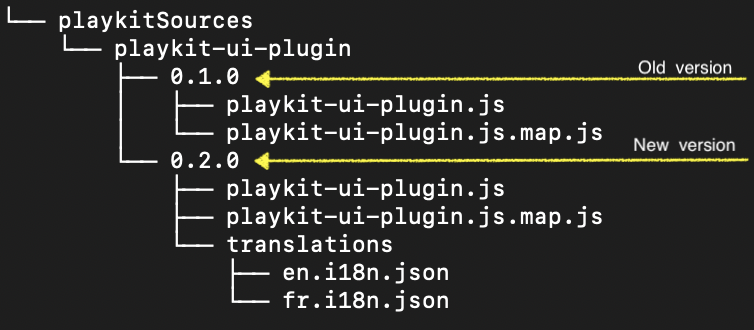
To get this ability, The plugin needs to add the translation json file/s (*.i18n.json) under a translations folder in the location of the plugin source code and source map.
For example: Plugin called playkit-ui-plugin, which contains, in the dist folder, 2 files - playkit-ui-plugin.js and playkit-ui-plugin.js.map,
Will add a translations folder with the translation file/s:

Each json file contains the translation dictionary under the language code key.
For example en.i18n.json looks like:
{
"en": {
"buttons": {
"btn1": "Button1",
"btn2": "Button2"
}
}
}
fr.i18n.json looks like:
{
"fr": {
"buttons": {
"btn1": "Bouton1",
"btn2": "Bouton2"
}
}
}
Actually, the plugin could supply only one json contains multi language dictionaries. For example langs.i18n.json looks like:
{
"en": {
"buttons": {
"btn1": "Button1",
"btn2": "Button2"
}
},
"fr": {
"buttons": {
"btn1": "Bouton1",
"btn2": "Bouton2"
}
}
}
Control the served languages
By default only English dictionary injected to the player (by ui.translations config).
There are 2 ways to change this behavior:
- By the Studio.
- By a Url parameter called
langson the embed player Url. For example: https://qa-apache-php7.dev.kaltura.com/p/1091/sp/109100/embedPlaykitJs/uiconf_id/15215933/partner_id/1091/langs/de,fr.