kaltura-player-js
Playlist
The Kaltura Player exposes several APIs that are used for loading, configuring, and manipulating playlists.
Table of Contents
Load A Playlist
Before loading a playlist, you’ll need to set up a Kaltura Player instance as follows.
const config = PLAYER_CONFIG;
const kalturaPlayer = KalturaPlayer.setup(config);
To learn how to set up a Kaltura Player, see Player Setup.
Once you have a Kaltura Player instance, you can load a playlist using one of the following methods:
By Playlist ID (OVP Only)
To load a playlist by ID, use loadPlaylist method.
kalturaPlayer.loadPlaylist({playlistId: '123456'});
By Entry List
To load a playlist by entry list, use the loadPlaylistByEntryList method.
This method creates a playlist according to the given entries.
kalturaPlayer.loadPlaylistByEntryList({entries: [{entryId: '01234'}, {entryId: '56789'}]});
By Configuration
You can load a playlist by configuring the playlist data and items explicitly using the configure method.
kalturaPlayer.configure({
playlist: {
metadata: {
name: 'my playlist name',
description: 'my playlist desc'
},
items: [
{
sources: {
poster: 'poster_1_url',
hls: [
{
id: 'id1',
mimetype: 'application/x-mpegURL',
url: 'source_1_url'
}
]
}
},
{
sources: {
poster: 'poster_2_url',
hls: [
{
id: 'id2',
mimetype: 'application/x-mpegURL',
url: 'source_2_url'
}
]
}
}
]
}
});
For all playlist options, see KPPlaylistObject.
Configure the Playlist
StartAtEntryId
By default, a playlist starts playing from the first entry.
To change this behavior, configure the options under KPPlaylistConfigObject using one of the following methods:
Via the API:
kalturaPlayer.loadPlaylist({playlistId: '123456'}, {options: {startAtEntryId: '1_xxxxxx'}});
kalturaPlayer.loadPlaylistByEntryList({entries: [{entryId: '01234'}, {entryId: '56789'}]}, {options: {startAtEntryId: '1_xxxxxx'}});
By configuration:
kalturaPlayer.configure({
playlist: {
options: {startAtEntryId: '1_xxxxxx'}
}
});
For full playlist options see KPPlaylistOptions.
Auto Continue
By default, once the current item is ended, the playlist continues to the next item automatically.
To change this behavior, configure the options under KPPlaylistConfigObject using one of the following methods:
Via the API:
kalturaPlayer.loadPlaylist({playlistId: '123456'}, {options: {autoContinue: false}});
kalturaPlayer.loadPlaylistByEntryList({entries: [{entryId: '01234'}, {entryId: '56789'}]}, {options: {autoContinue: false}});
By configuration:
kalturaPlayer.configure({
playlist: {
options: {autoContinue: false}
}
});
Note: The
autoContinueproperty is relevant only for the second item onwards.
To play the first entry automatically, use theautoplayconfiguration.
For full playlist options see KPPlaylistOptions.
Countdown
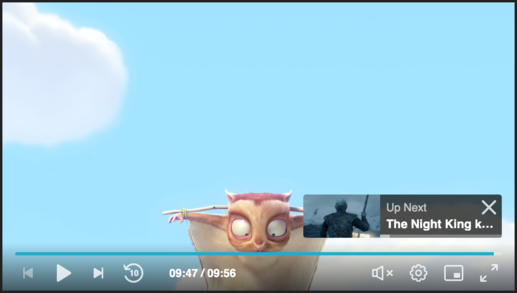
When the current item is about to end and the playlist is set to continue automatically, the user will see a countdown displayed. The user can then skip to the next item immediately or cancel the switching.

By default, the countdown is displayed for 10 seconds until the end.
To change this behavior, configure the countdown under KPPlaylistConfigObject:
For example, to show the countdown for 20 seconds until the end, configure:
Via the API:
kalturaPlayer.loadPlaylist({playlistId: '123456'}, {countdown: {duration: 20}});
kalturaPlayer.loadPlaylistByEntryList({entries: [{entryId: '01234'}, {entryId: '56789'}]}, {countdown: {duration: 20}});
By configuration:
kalturaPlayer.configure({
playlist: {
countdown: {
duration: 20
}
}
});
To show the countdown in a specific moment (usually to enable the user to skip the end subtitles) configure:
kalturaPlayer.loadPlaylist({playlistId: '123456'}, {countdown: {timeToShow: 600}});
In this case the countdown will display at the 600th second for 10 seconds, and then will skip to the next item.
For full countdown options see KPPlaylistCountdownOptions.
Switching Items
Using the playlist API, you can get the playlist data and then switch between the items.
// switch to the next item
kalturaPlayer.playlist.playNext();
// switch to the previous item
kalturaPlayer.playlist.playPrev();
// switch to a specific item by index
const lastItemIndex = kalturaPlayer.playlist.items.length - 1;
kalturaPlayer.playlist.playItem(lastItemIndex);
For the complete playlist API, see PlaylistManager.
Playlist Events
Once a playlist load is requested, async api calls are made. You can use the playlist api after the playlist data is loaded (PLAYLIST_LOADED event).
PLAYLIST_LOADEDPLAYLIST_ITEM_CHANGED(multiple)PLAYLIST_ENDED
Listening to an Event before calling the playlist API the first time
kalturaPlayer.loadPlaylist({playlistId: '01234'});
kalturaPlayer.addEventListener(KalturaPlayer.playlist.PlaylistEventType.PLAYLIST_LOADED, () => {
kalturaPlayer.playlist.playItem(kalturaPlayer.playlist.items.length);
});
Change Playlist
To clean the playlist data, you’ll need to call the playlist.reset method.
Here is an example how to change the playlist using the playlist events and playlist.reset method.
kalturaPlayer.loadPlaylist({playlistId: '01234'});
kalturaPlayer.addEventListener(KalturaPlayer.playlist.PlaylistEventType.PLAYLIST_ENDED, () => {
kalturaPlayer.playlist.reset();
kalturaPlayer.loadPlaylist({playlistId: '56789'});
});
Note: The playlist config is not removed on reset.
kalturaPlayer.loadPlaylist({playlistId: '01234'}, {options: {autoContinue: false}});
kalturaPlayer.playlist.reset();
kalturaPlayer.loadPlaylist({playlistId: '56789'}).then(() => {
console.log(kalturaPlayer.playlist.options.autoContinue); // false
});
To change this behavior, you’ll need to override the configuration as follows:
kalturaPlayer.loadPlaylist({playlistId: '01234'}, {options: {autoContinue: false}});
kalturaPlayer.playlist.reset();
kalturaPlayer.loadPlaylist({playlistId: '56789'}, {options: {autoContinue: true}}).then(() => {
console.log(kalturaPlayer.playlist.options.autoContinue); // true
});
Error Handling
Error handling is based on player errors which may result from Kaltura api requests or media issues